Skryptozakładka, zmieniająca w Google Analytics 4 tabele w raportach w intuicyjne heatmapy.
Aby lepiej wizualizować dane w raportach GA4, stworzyłem skrypt, który automatycznie tworzy mapy cieplne w tabelach – bez konieczności korzystania z zewnętrznych narzędzi.
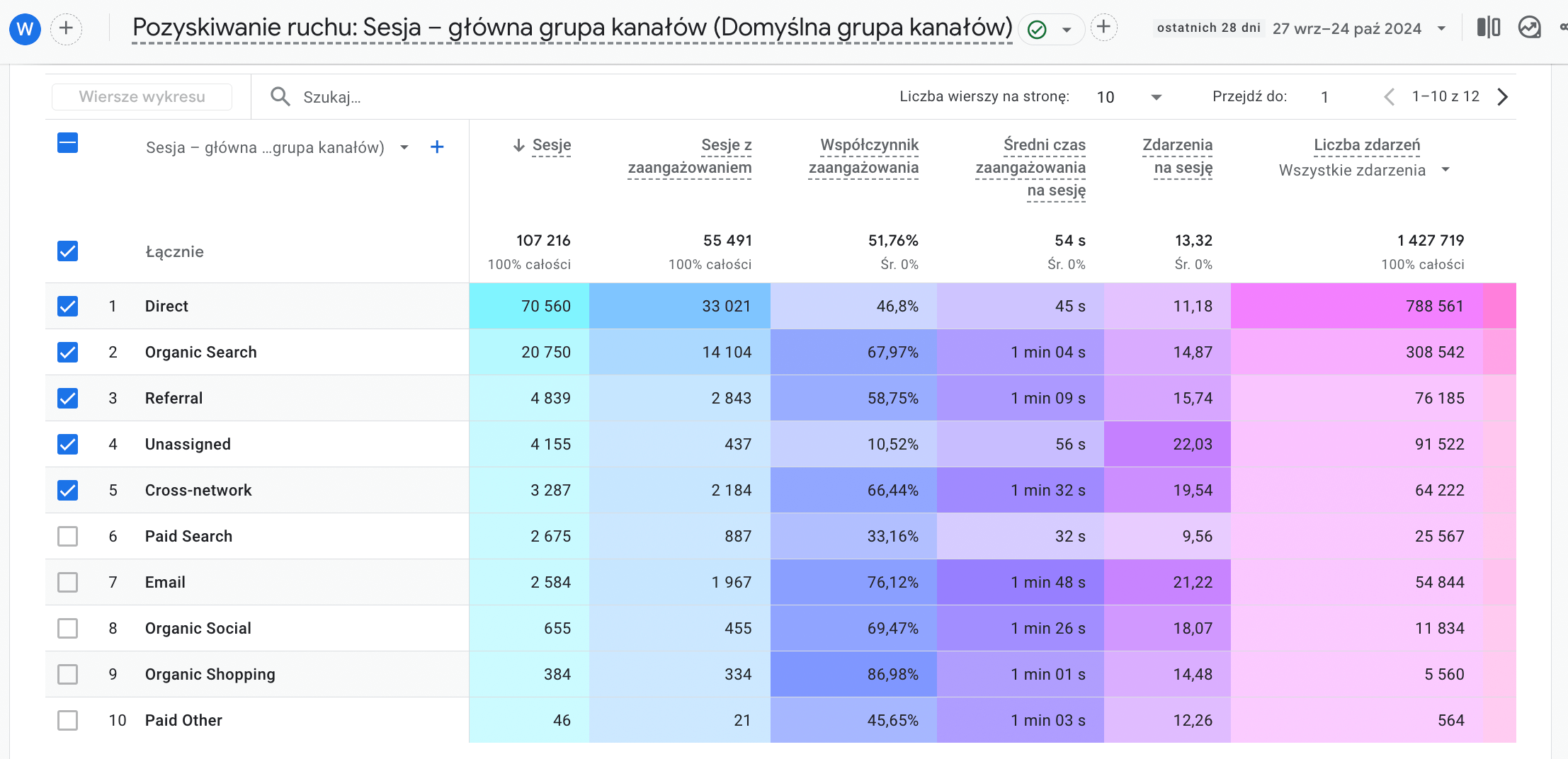
 Przykład zastosowania mapy cieplnej w raporcie GA4
Przykład zastosowania mapy cieplnej w raporcie GA4
Dzięki temu, wartości w tabeli są podkreślone odpowiednimi kolorami – niższe liczby przybierają łagodniejsze odcienie, a wyższe stają się bardziej intensywne. To pomaga w szybkim wychwyceniu istotnych trendów i wzorców, bez nadmiernych analiz.
Jak to działa?
Skrypt ocenia wartości w tabeli, dopasowując kolory w oparciu o ich zakres – łatwiej wtedy zidentyfikować kluczowe dane.
1. Stwórz nową zakładkę w przeglądarce:
2. W polu URL wklej cały kod (zaczynający się od "javascript:")
3. Nadaj zakładce nazwę (np. "Mapa cieplna")
4. Na stronie z tabelą kliknij utworzoną zakładkę
5. Skrypt zadziała bez przełodwania strony
Kod JavaScript:
javascript:(function() {
function getColor(value, min, max, columnIndex, numColumns, isZeroColumn) {
if (isZeroColumn) {
return 'hsl(0,0%,95%)';
}
const ratio = (value - min) / (max - min);
if (columnIndex === 1) {
return `hsl(210,100%,${95-ratio*30}%)`;
} else {
const hue = 120 + (240 * columnIndex) / (numColumns - 1);
return `hsl(${hue},100%,${90-ratio*15}%)`;
}
}
function formatColumn(columnIndex, rows, numColumns) {
const values = [];
rows.forEach(row => {
const cell = row.querySelectorAll('td')[columnIndex];
const value = parseFloat(cell.textContent.replace(/[^\d.-]/g, ''));
if (!isNaN(value)) values.push(value);
});
if (values.length === 0) return;
const allZeros = values.every(value => value === 0);
if (allZeros) {
rows.forEach(row => {
const cell = row.querySelectorAll('td')[columnIndex];
cell.style.backgroundColor = getColor(0, 0, 0, columnIndex, numColumns, true);
});
} else {
const min = Math.min(...values);
const max = Math.max(...values);
rows.forEach(row => {
const cell = row.querySelectorAll('td')[columnIndex];
const value = parseFloat(cell.textContent.replace(/[^\d.-]/g, ''));
if (!isNaN(value)) {
cell.style.backgroundColor = getColor(value, min, max, columnIndex, numColumns, false);
}
});
}
}
const rows = document.querySelectorAll('table tbody tr');
if (rows.length > 0) {
const numColumns = rows[0].querySelectorAll('td').length;
for (let i = 2; i < numColumns; i++) {
formatColumn(i, rows, numColumns);
}
console.log('Mapa cieplna została utworzona!');
} else {
console.error('Nie znaleziono tabeli z danymi');
}
})();Korzyści:
- Szybka analiza trendów
- Lepsza czytelność tabeli danych
- Automatyczne wyróżnianie wartości.
Wypróbuj również - GA4 Lang Switcher czyli Szybka zmiana języka interfejsu Google Analytics 4
Masz pytania, jak to działa? Napisz do mnie, chętnie pomogę!